トレース結果


Size:304 × 190
Tool:Pinterest│illustrator│photoshop
Font: 小塚ゴシック Pr6N R(せとうちの、summer)│DNP 秀英丸ゴシック Std(イベント)
Color:#000(ブラック)│#fff(ホワイト)│ #076EC6(ブルー)
トレース考察
- ターゲットは夏にイベントにいきたい家族やカップル
- 瀬戸内のイベント情報を載せているサイトのアイキャッチだと思われるので、文字での情報量は少ない
- 「夏」を変形文字にすることでインパクトが出る
- 画像の明度が高めで明るいイメージ
学んだこと
集中線の書き方【illustrator操作】
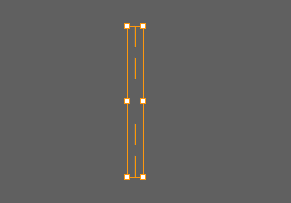
①書きたい長さのパスをペンツールで描写。今回の場合は垂直に2本線なのでパスを2本作ります。2本まとめてグループ化しておきます。

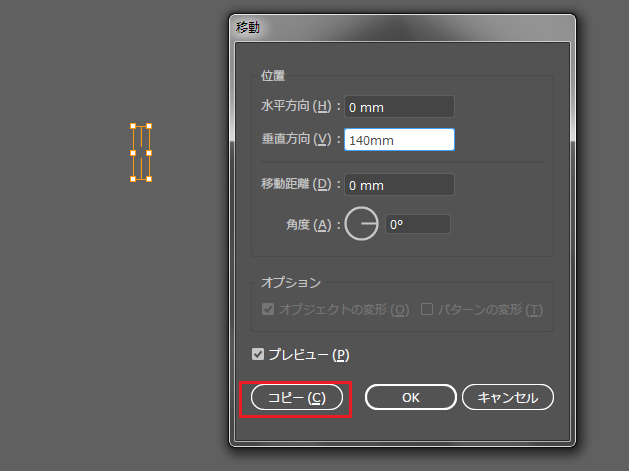
②パスを選んだ状態で「選択ツール」をクリック、その後に「Enterキー」を押す。移動ツールのパネルが出てくるので、水平方向は0、垂直方向に動かしたい分だけ数値を入れて「コピー」をクリック。

③線が2グループ出てきたら、その2つもまとめてグループ化しておく

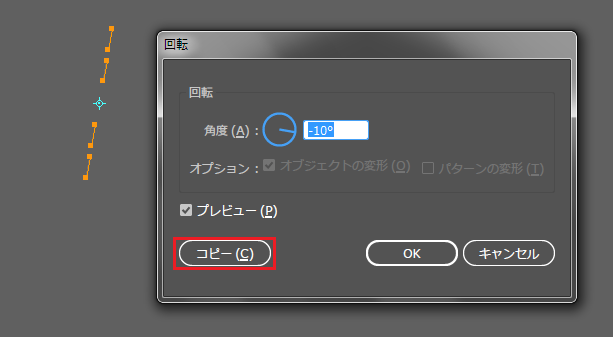
④グループ化したパスを選択したまま「回転ツール」→「Enterキー」で回転ツールのパネルが出てくるので、描きたい角度を選択してコピーを押す

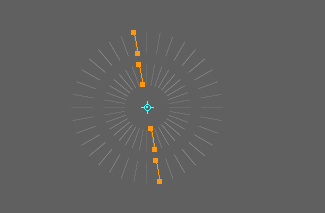
⑤ コピーができたらcommand+D(windowsならctrl+D)で回転を繰り返す。一回転するとこんな感じで描画できます。今回の場合は文字を強調するための「あしらい」として使用するので、円形の下部分は消せばOK。

難しかった点、課題
とにかく「夏」の文字を作るのにとても手間取ってしまった。使用したツールは主にイラレの「ダイレクト選択ツール」や「ペンツール」ですが、「パスの変形」をしたり長方形ツールとパスファインダーで切り取ったり消しゴムツールで消したり色々使いました。今後良い方法が見つかればブログにも載せていこうと思います。



