こんにちは!webデザイナーを目指しているあおです。
こちらではトレースしたバナーを紹介します。webデザインの勉強を始めて1年が経とうとしているのに、お恥ずかしいことに、これが初めてのトレースです。サイトの模写からやろうとした私は、1つのサイトをトレースするのに半年以上かかり、バナーには手をつけていなかったのでした(泣)詳しくは別の記事でお伝えすることにして、みていきましょう!
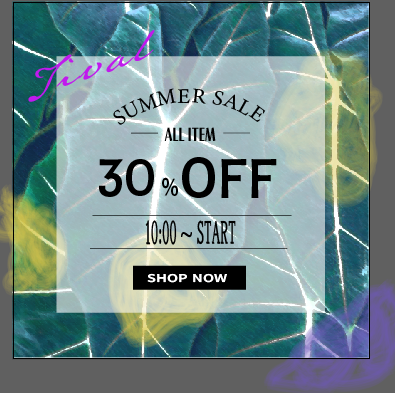
トレース結果


Size:712px×712px
Tool:Pinterest│illustrator
Font:Minion Variable Concept│Quixley LET Plain:1.0│BaileywickJFGothic Regular│Source Sans Variable│Austin Pen
Color:#000(ブラック)│#fff(ホワイト)│#FCEE21(イエロー)#C012EF(パープル)
記念すべき1回目は、トレースしやすそうなシンプルなSALEのバナーを選びました。今回はillustratorのみで作成。
バナー考察
- 背景を写真ではなく色鉛筆で描写しているようにみせることで、おしゃれ感が出る
- パープルの筆記体の文字がアクセントに
- 「%」を小さくすることで「30」と「OFF」を目立てせている
難しかった点
トレースしやすそうと思ったけど…。そうでもなかった。
全体的に似たフォントを探すのに苦労。特に左上の筆記体の文字。まずなんて書いてあるのか分からない(笑)中学高校の英語は筆記体で習っていたはずなんですがね…。フォントの勉強できていないので本を読んでインプットしていきたい。
似た画像を探すのも苦労。背景の葉っぱの画像はPinterestで「エキゾチック 葉」で検索。また元画像の背景には水彩で描かれたような黄色や紫の色があり、その色を表現するのが難しかった。今回はブラシツールで手書きで塗ったけど、もっと良い方法を模索したい。
学んだこと
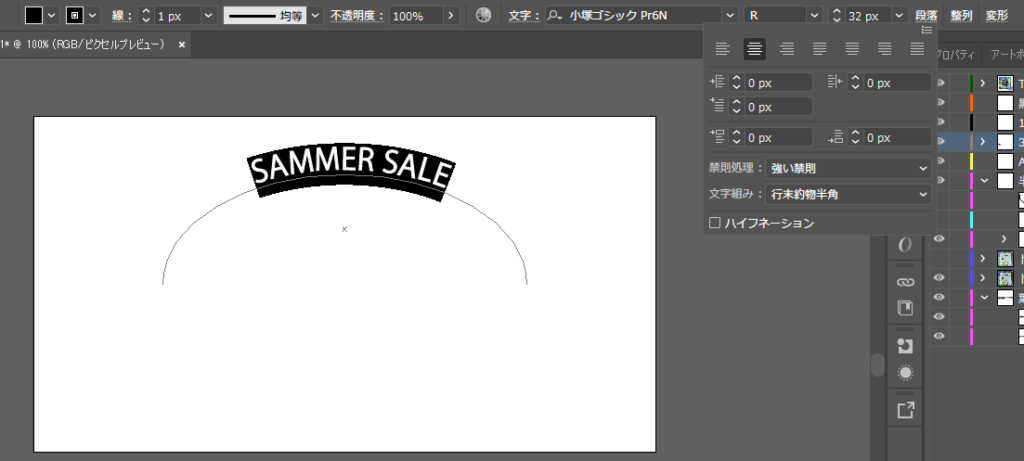
文字をアーチ状にする【illustrator操作】
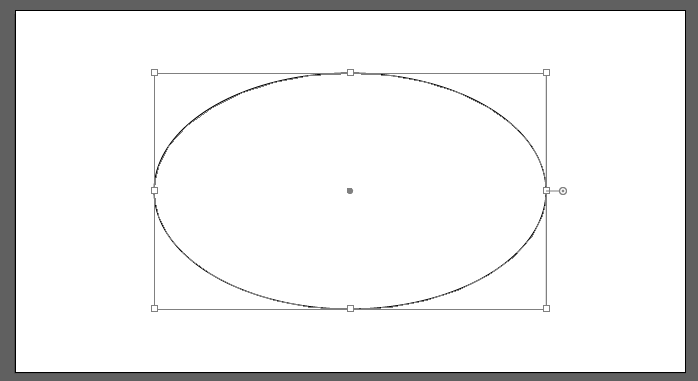
①illustratorの「楕円形ツール」で円を描く(このバナーの場合は正円でなくてOK)。塗りはなし、線は黒の1ptに設定。

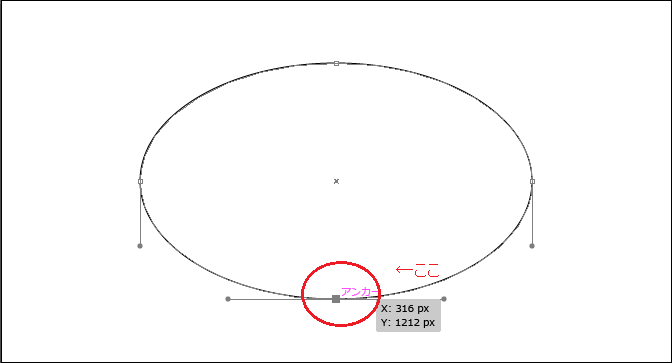
②「ダイレクト選択ツール」で円の一番下のアンカーポイントをクリックして削除し半円にする。


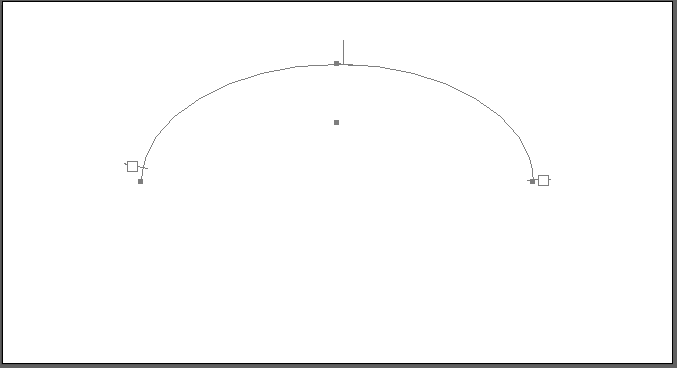
③「パス上文字ツール」に切り替え半円のパスにカーソルを合わせる。

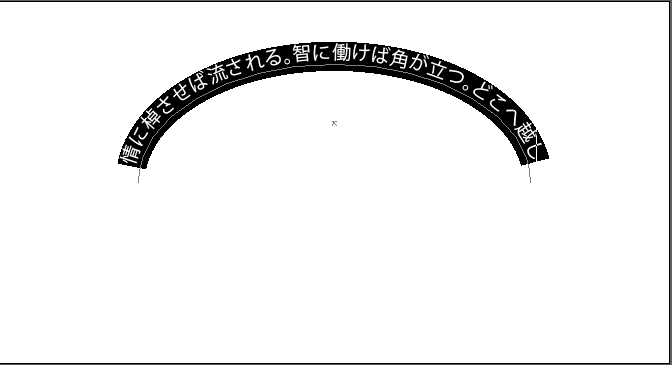
④左に寄りすぎた文字は「段落パネル」から中央揃え。あとは微調整。

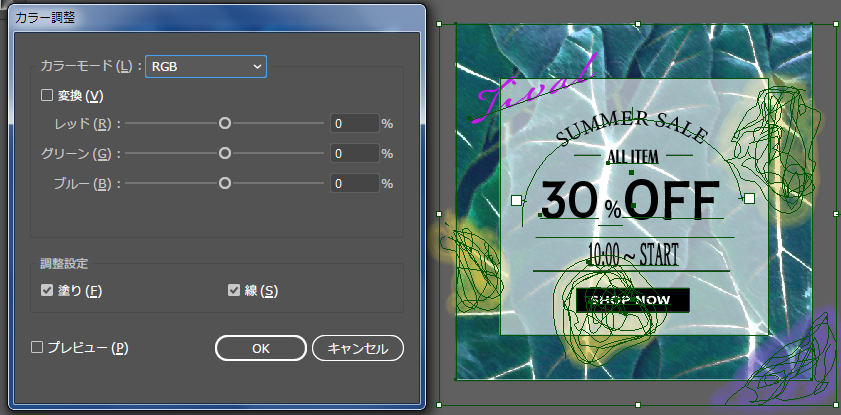
背景画像カラーの編集【illustrator操作】
「編集」→「カラーを編集」→「カラーバランスを調整」で青みがかった色調に補正。

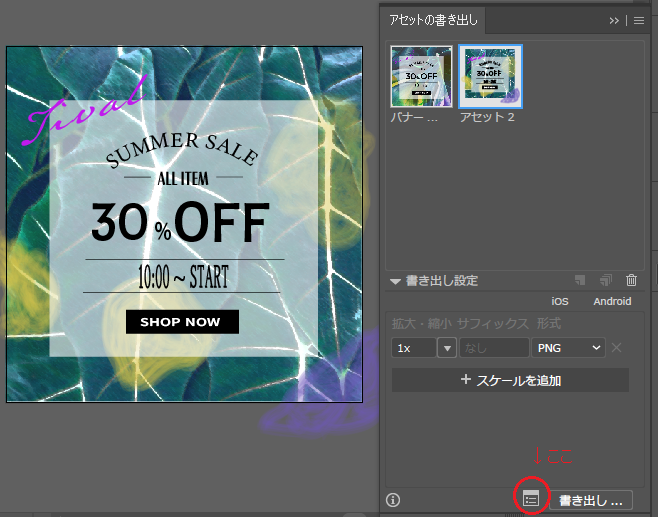
アートボードからはみ出た部分を無視して書き出し

ブラシツールで塗った部分がアートボードからはみ出しています(雑でごめんなさい笑)。このままアセットに書き出しすると、はみ出した部分も書き出されてしまうので困った..。

①アセットの書き出しの際に、書き出したいアセットを選んだ状態でパネル下部の赤丸の部分(スクリーン用に書き出しボタン)をクリック。

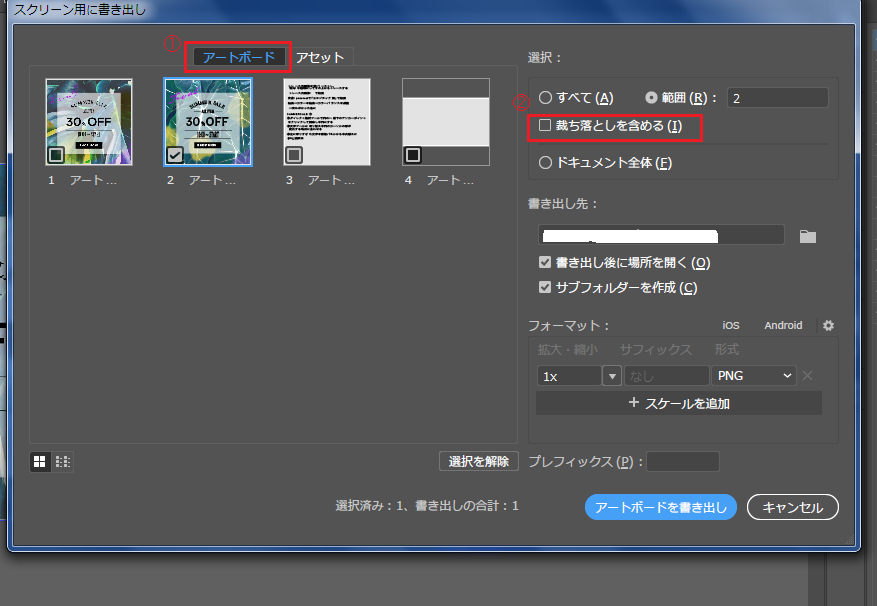
②スクリーン用に書き出しボックスが出たら、「アートボード」を選択。書き出したいアートボードのみチェックをつけて「裁ち落としを含める」のチェックをはずして、「アートボードを書き出し」ボタンをクリックすれば完了!
まとめ
今回が初のバナートレースとなりました。1年ホッタラカシだったバナートレース、やってみると楽しくて続けていけそうです!30本やると良いとどこかで耳にしたので、1日1本目指してこれから手をつけていこうと思います。



