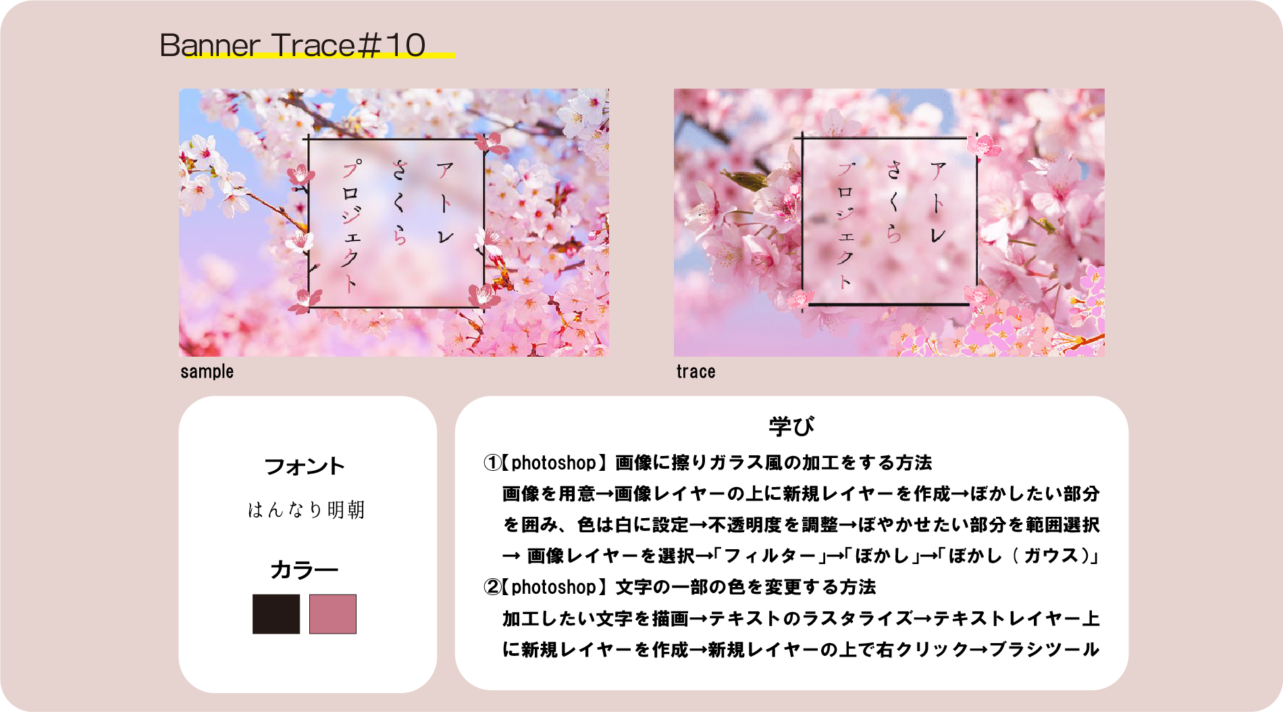
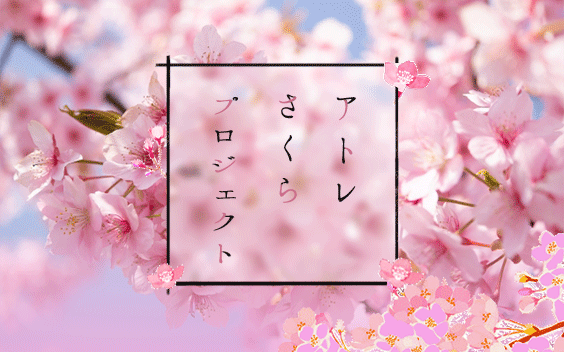
トレース結果


Size:564 × 352
Tool:Pinterest│photoshop
Font: はんなり明朝(アトレサクラプロジェクト)
Color:#c67587(ピンク)│#000(ブラック)
こちらのサイトのバナーをお借りしました!↓
https://event.atre.co.jp/sakura2019/
トレース考察
- 「アトレ」によるお花見イベントに関する取り組みのバナー
- ターゲットは春を感じるイベントに参加したい人
- 遷移先サイトのファーストビューと同じデザインにすることでユーザーの離脱率を下げる
- 何かの取り組みかな?とイメージさせるキャッチコピー
- 桜の写真を大きく使うことですぐ春やお花見をイメージできる
- キャッチコピー背景を擦りガラス風に、文字を一部ピンク色にすることで目を引くバナーに
学んだこと
画像に擦りガラス風の加工をする方法【photoshop操作】
①加工したい画像を用意します。

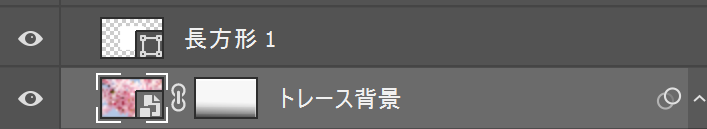
② 用意した画像レイヤーの上に新規レイヤーを作成します。

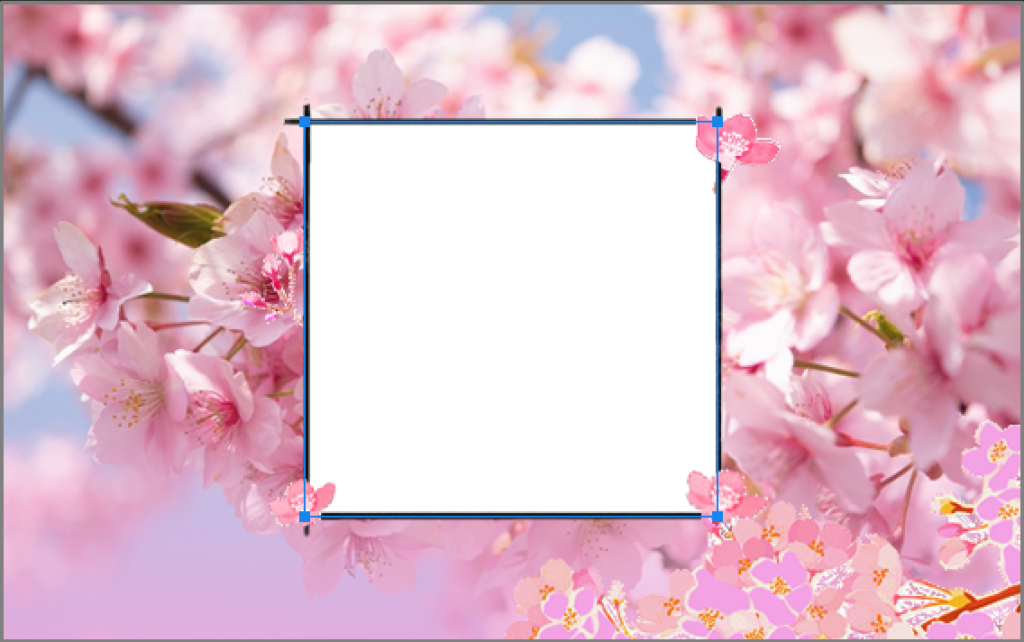
③長方形ツールなどで加工したい部分を囲み、色は白にしておきます。

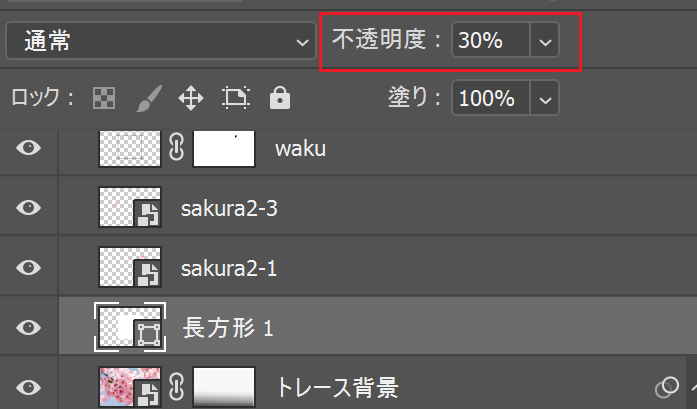
④ 白く囲った部分の不透明度を調整します。今回は30%に設定しました。


⑤白く囲ったレイヤーを選択したま加工したい部分を範囲選択→ その状態で、画像レイヤーを選択します。


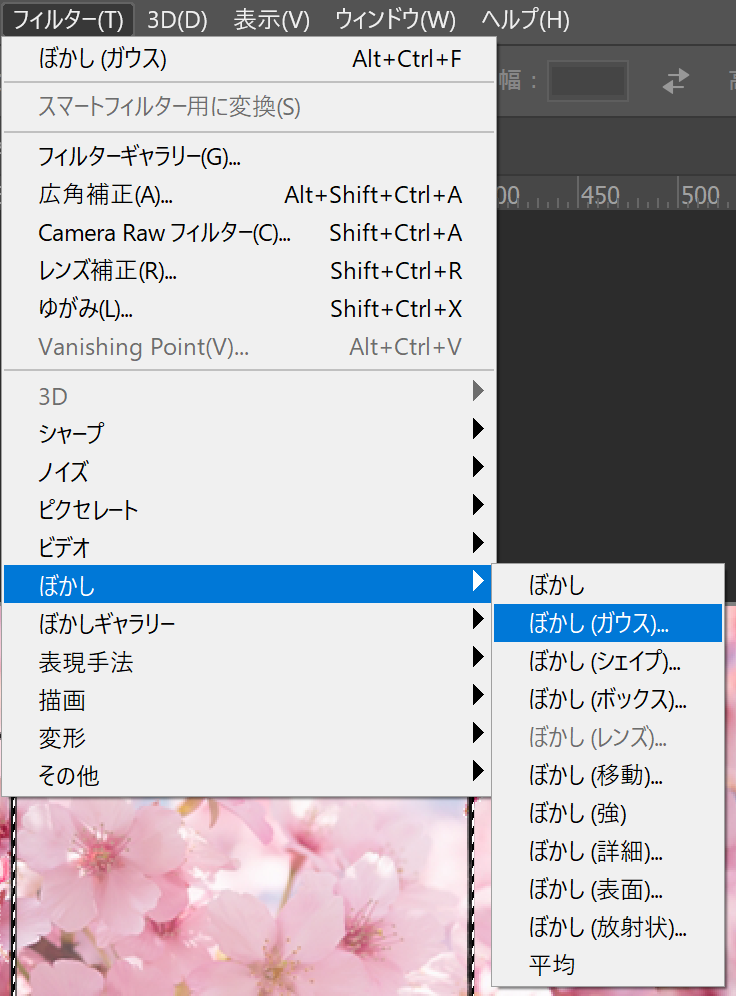
⑥画像レイヤーを選択したまま 「 フィルター 」→「 ぼかし」→「ぼかし(ガウス)」を選択

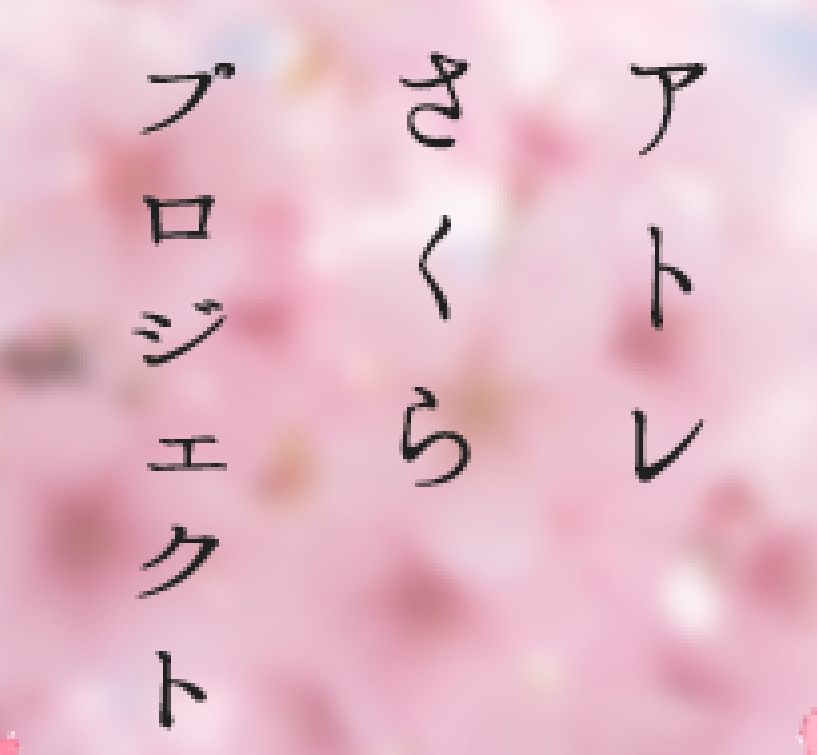
⑦すりガラス風の加工ができました。

文字の一部の色を変更する方法 【photoshop操作】
①色を加工したい文字を用意します。今回は「プロジェクト」の部分の色を変更します。

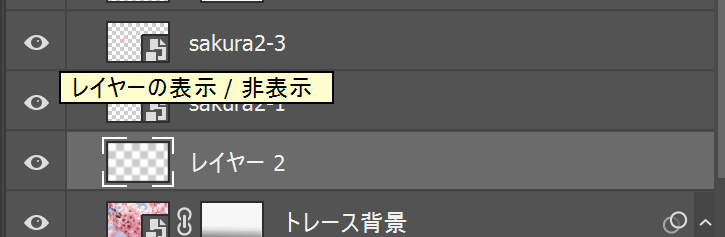
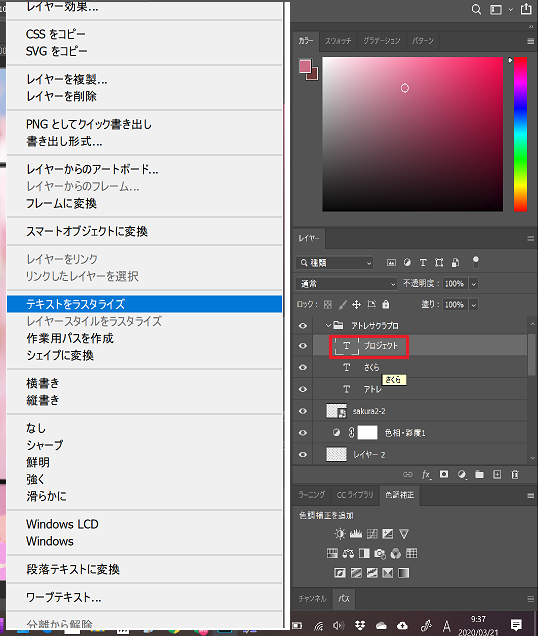
②テキストのままだとペイント操作ができないため、テキストのラスタライズを行います。テキストが表示されているレイヤーの上で右クリック➡「テキストのラスタライズ」を選択。

ラスタライズとは?
ラスタライズとはベクトル画像をビットマップ画像に変換することです。スマートオブジェクト化された画像データ、テキスト、図形などはベクトルデータであり画像としての編集ができないため、ビットマップ画像に変換する必要があります。ただ、文字をラスタライズ化すると文字が書かれた画像扱いになってしまうため、縮小→拡大すると画像が荒くなる、再び文字の編集ができない、などのデメリットもあります。
photoshopのラスタライズに関してはこちらで詳しく紹介されています!

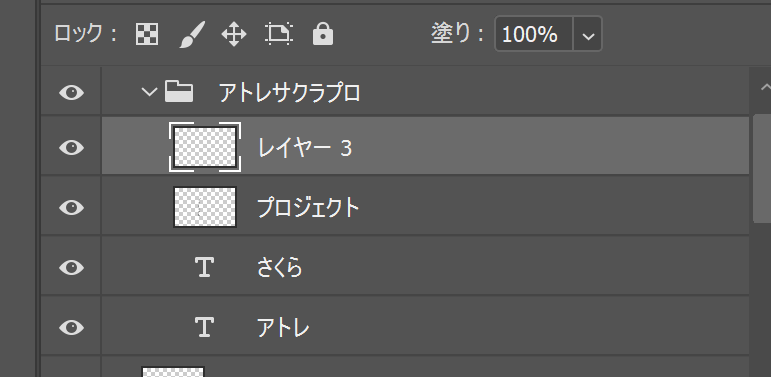
③テキストレイヤーの上に新規レイヤーを作成します。

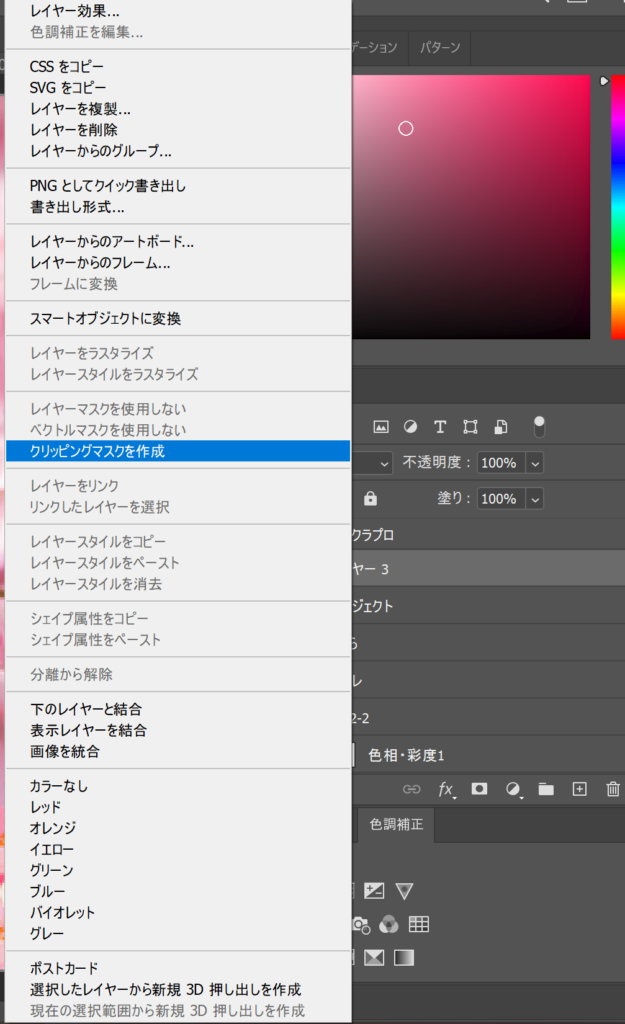
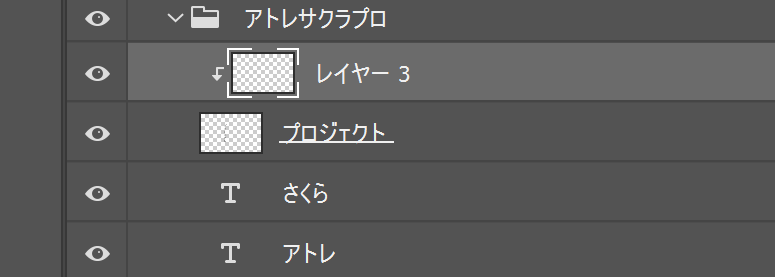
④ 作成した新規レイヤーの上で右クリック➡「クリッピングマスクを作成」を選択します。画像の右のような表示になります。


⑤クリッピングマスクした新規レイヤーを選択したまま、ブラシツールで変えたい部分を好きな色に塗っていきます。 クリッピングマスクをすると、文字の形の範囲のみ色を塗ることができます。

全部の文字を変更することができました。

まとめ
今回でやっと10個目のトレースでした。途中でwebデザインの資格試験を挟んだこともあり、10個トレースするだけでもかなりの時間がかかってしまい反省ですが、10個トレースすることでphotoshopとillustratorの使い方を多少覚えることができたと思います!きりがいいのでとりあえずトレースは今のところ終了して、次のステップに進みたいと思います!