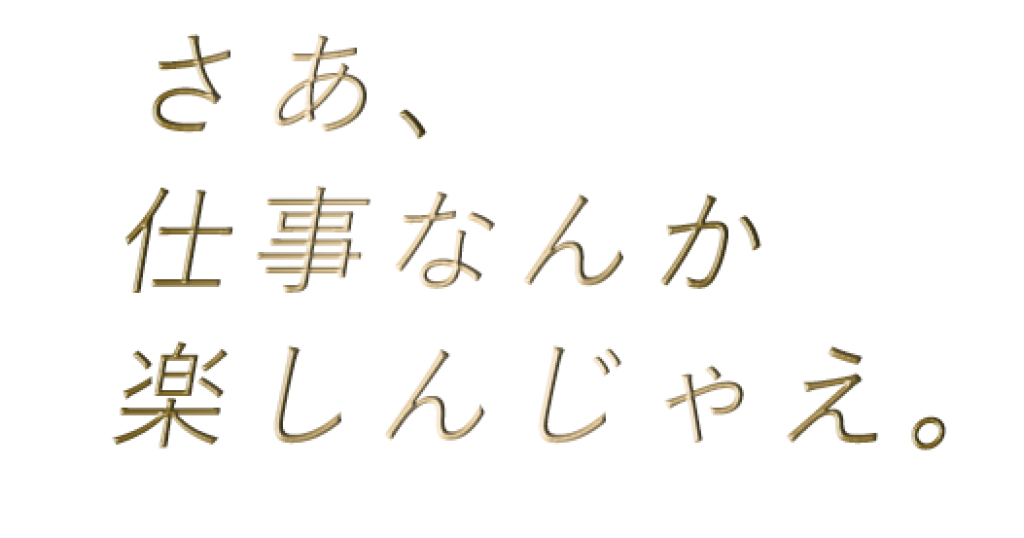
トレース結果


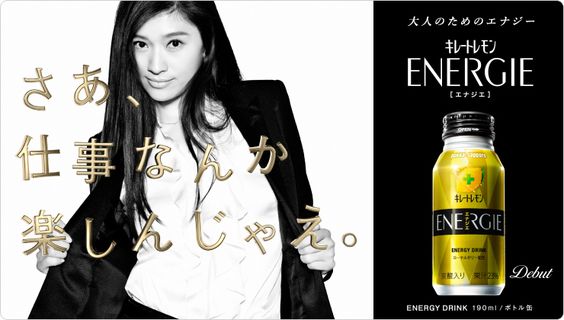
Size:564 × 320
Tool:Pinterest│photoshop
Font: HGPゴシックM│游明朝(大人のためのエナジー)│漢字タイポス415 Std(キレートレモン、ENERGIE)
Color:グラデーション#e8cd9e~#775d0d(ベージュ~ブラウン)│#fff(ホワイト)
トレース考察
- ターゲットは健康面を気にしながらも忙しく働く30代~40代女性。
- 忙しくても楽しんで乗り切りたい、大人の女性を応援する意味を込めたキャッチコピー。
- CMと同じイメージで作られたバナーと思われるので、CMでもメインに使われたゴールドを文字に使用し、立体的にすることで目立たせている。
- モノクロのイメージ画像を使うことでスタイリッシュでかっこいいイメージに。
学んだこと
立体的な文字を作る方法【photoshop操作】
①文字ツールで文字を描画する

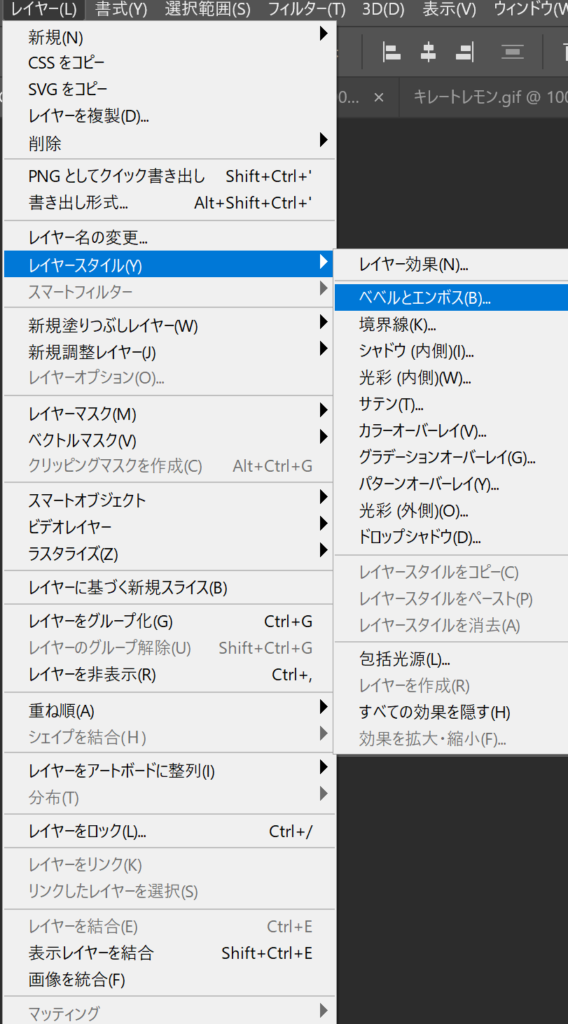
②「レイヤー」➡「レイヤースタイル」➡「ベベルとエンボス」と進み

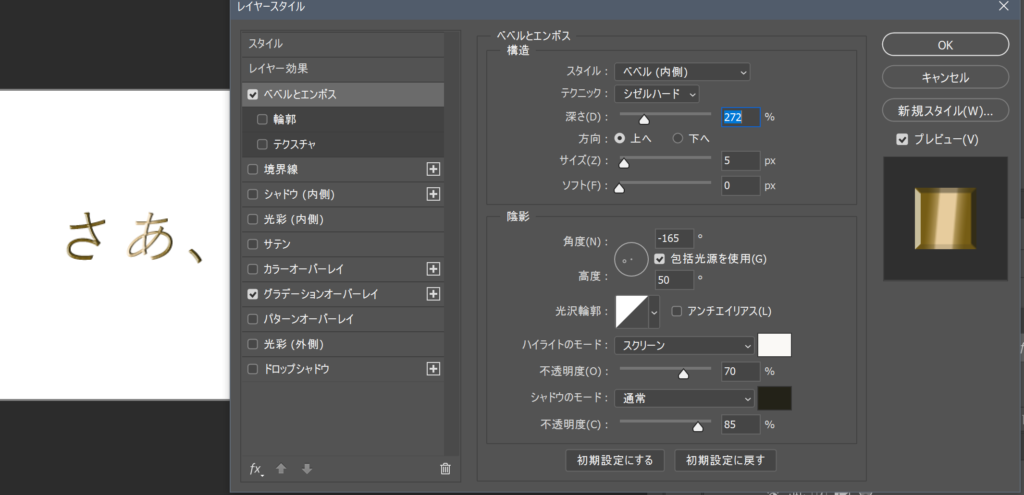
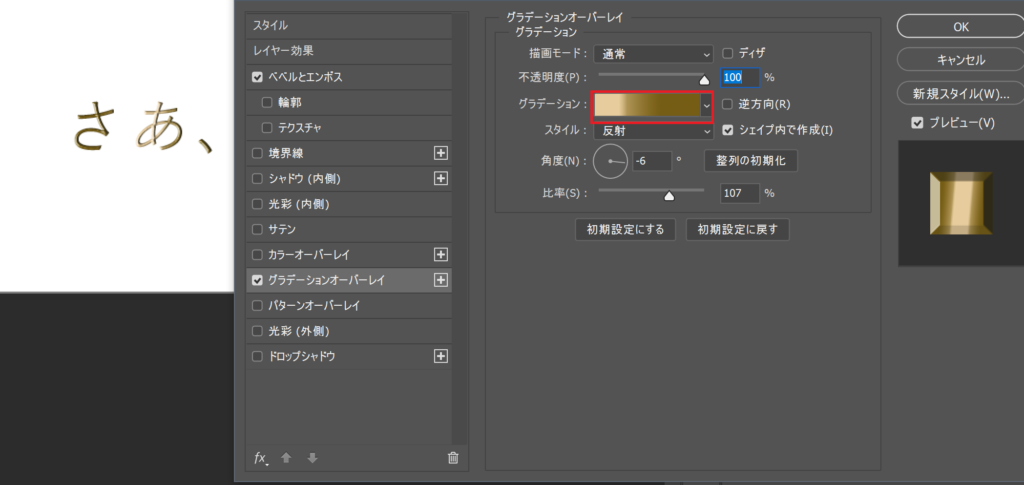
③ベベルとエンボスの設定。今回の場合はベベルは(内側)に。設定項目は文字によって数値も変わるので、色々試してみてください。

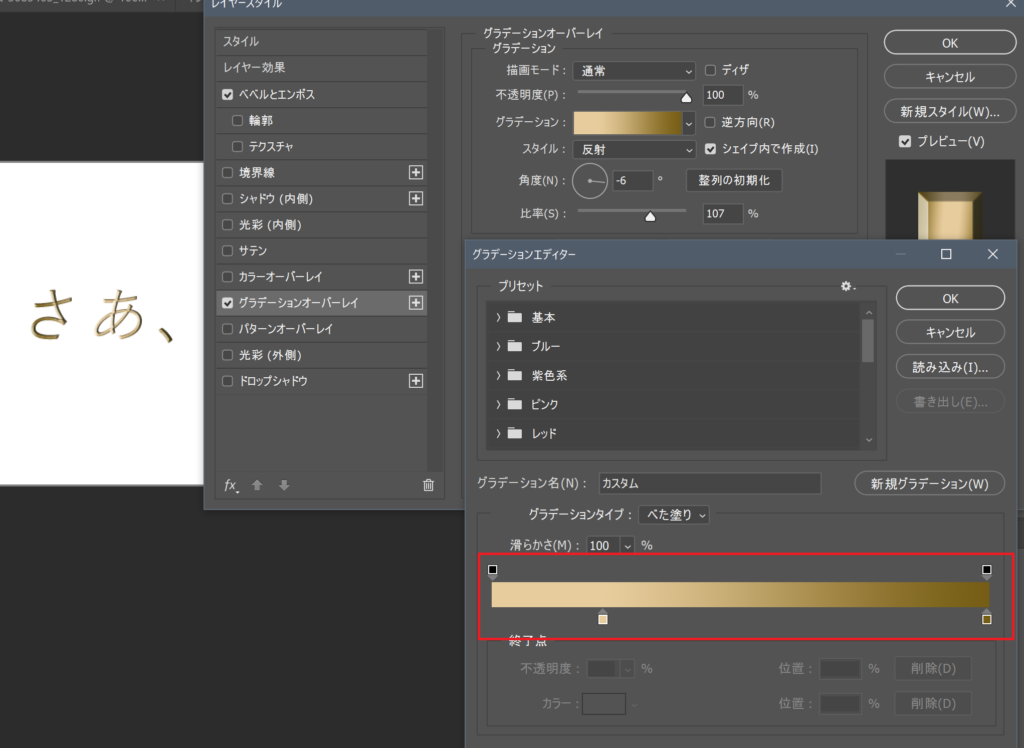
④ 今回は少しグラデーションになった文字なので「グラデーションオーバーレイ」にもチェックを入れて設定をしました。グラデーションの色味は赤で囲んだ部分をクリックすると「グラデーションエディター」が開くので、そこから任意の色を選んで作成します。


文字を個別に変形させる方法【photoshop操作】
①変形したい文字を用意する

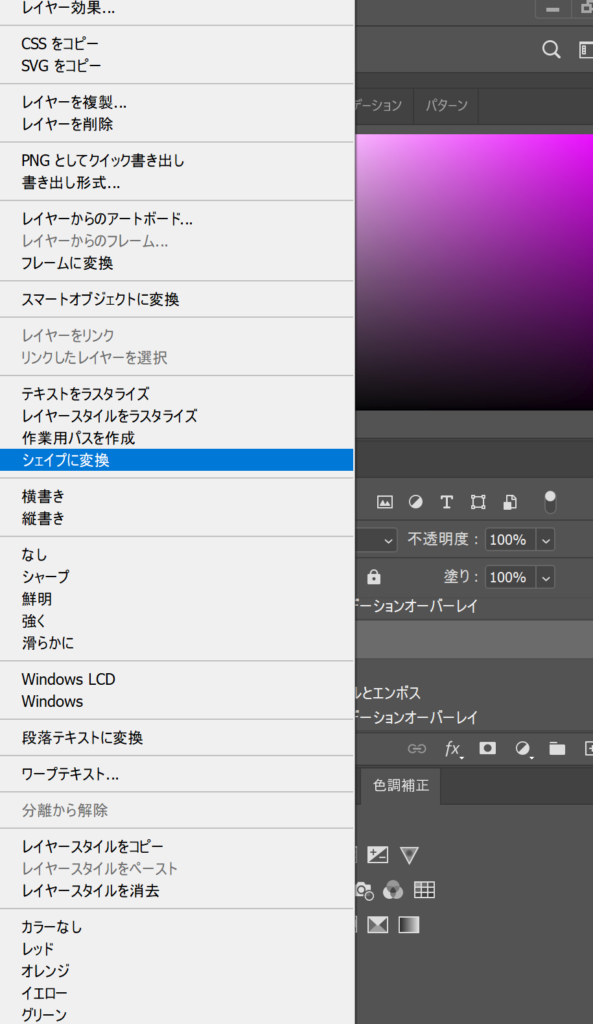
② レイヤーパネルのテキストレイヤー上で右クリックし、 「シェイプに変換」を選択。

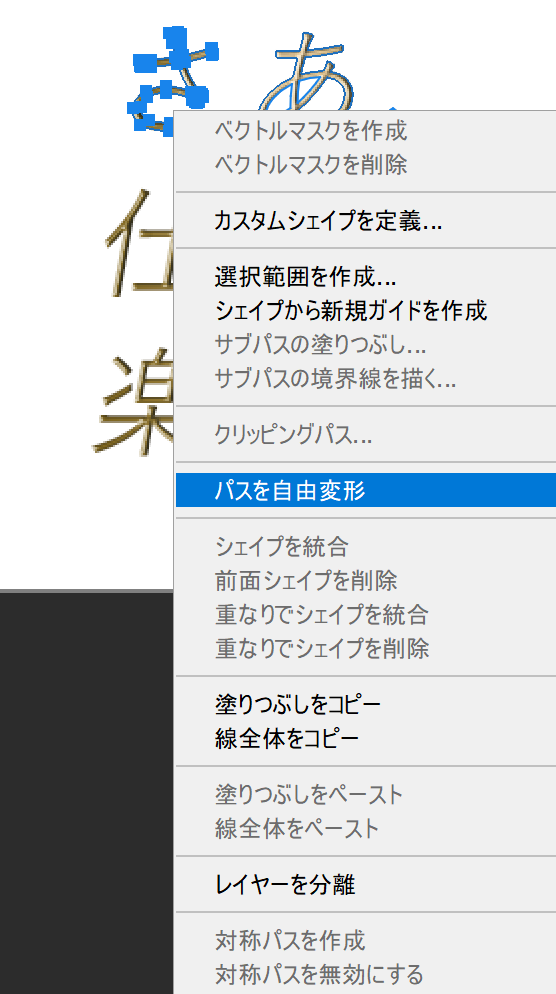
③ ツールバーの中の「パスコンポーネント選択ツール」をクリックすると下図のように文字の周りに青の点が表示されます。変更したい文字の上でクリックすると1文字のみ選択できます。


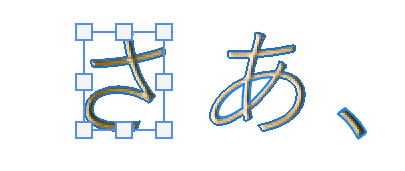
④文字を選択した状態で右クリック➡「パスを自由変形」、もしくは 【Ctrl】+Tでパスが表示されます。


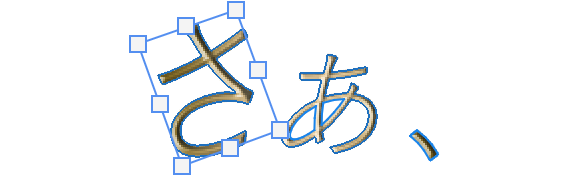
⑤文字を自由に変形することができるようになりました。右クリックで詳細な変形が可能です。

難しかった点、課題
今までのトレースはイラレで作成することが多かったので今回はphotpshopのみで作成してみましたが、レイヤーや効果の扱い、文字の作り方、整列の仕方など分からないことが多く、少し時間がかかってしまいました。photoshopでの文字の作り方、これからも学んでいきたいです。また今回は写真のレタッチがあまりできなかったので次の課題にしたいです!



