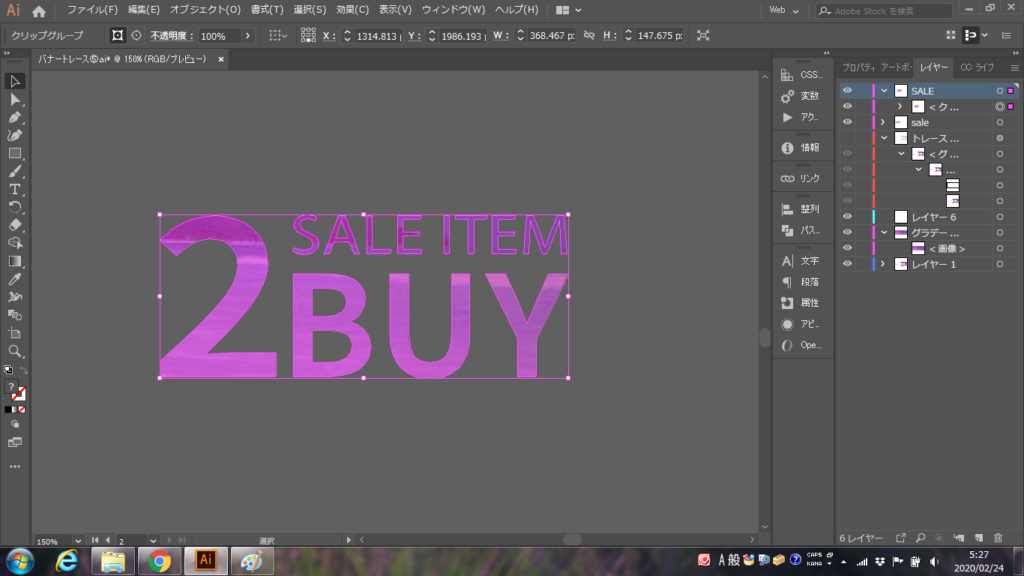
トレース結果


Size:960×374
Tool:Pinterest│illustrator│photoshop
Font:Myriad Variable Concept│ Cinque Donne Pro Regular │ HG創英角ゴシックUB Color:#000(ブラック)│#FFF(ホワイト)
文字のクリッピングマスクをしてみたかったので選択。
バナー考察
- 背景をビーチの画像にすることで季節感が出て、summer saleの広告だと分かる
- 文字をマスクすることで印象深くなる
- 黒文字で「more」を重ねることで、10%の文字に目がいきやすい
学んだこと
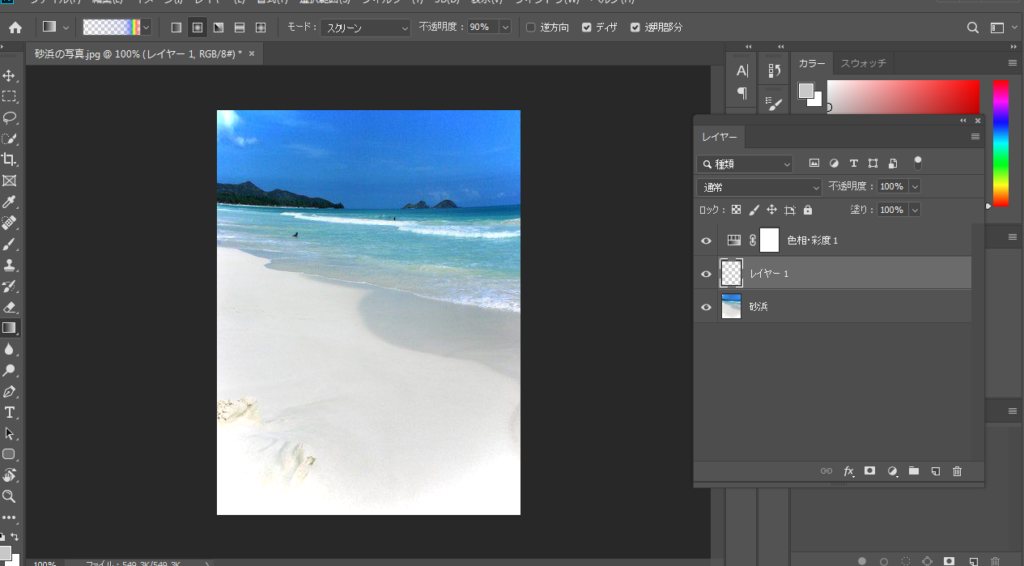
画像のグラデーション方法【photoshops操作】
①背景の上に新規レイヤーを作成する

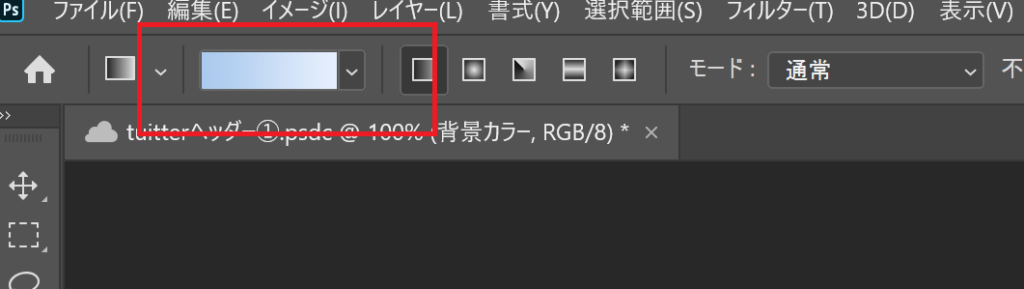
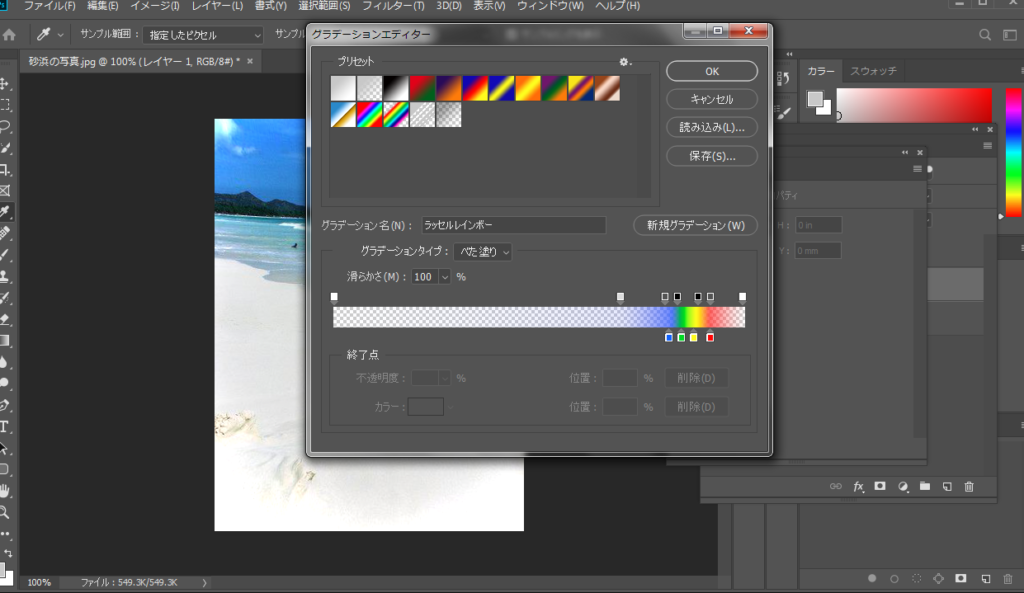
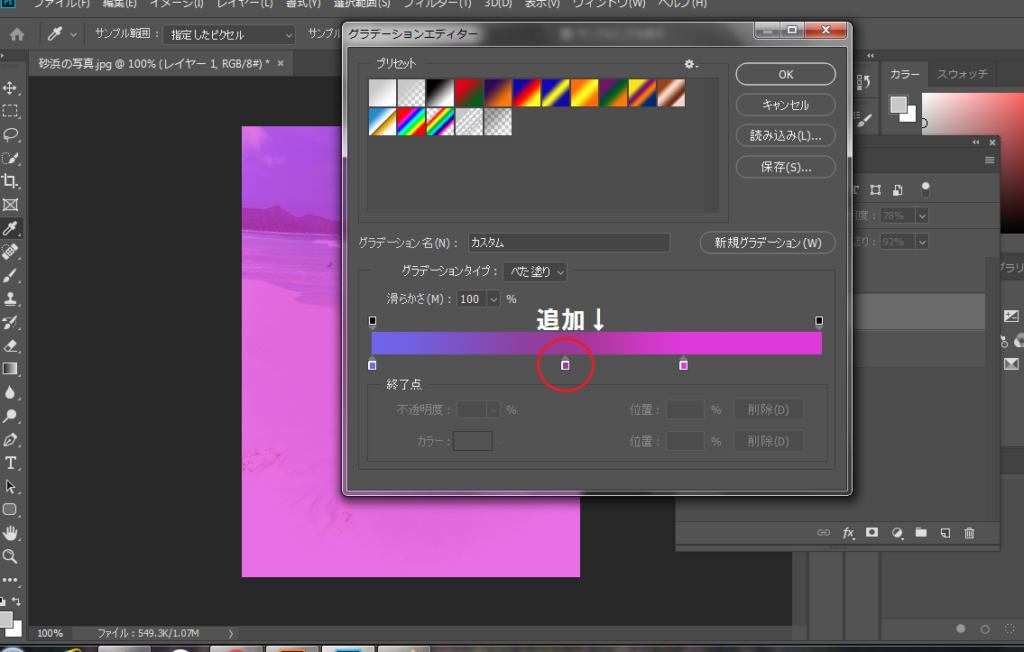
②グラデーションツールをクリックし、左上のグラデーションエディターをクリックして開く


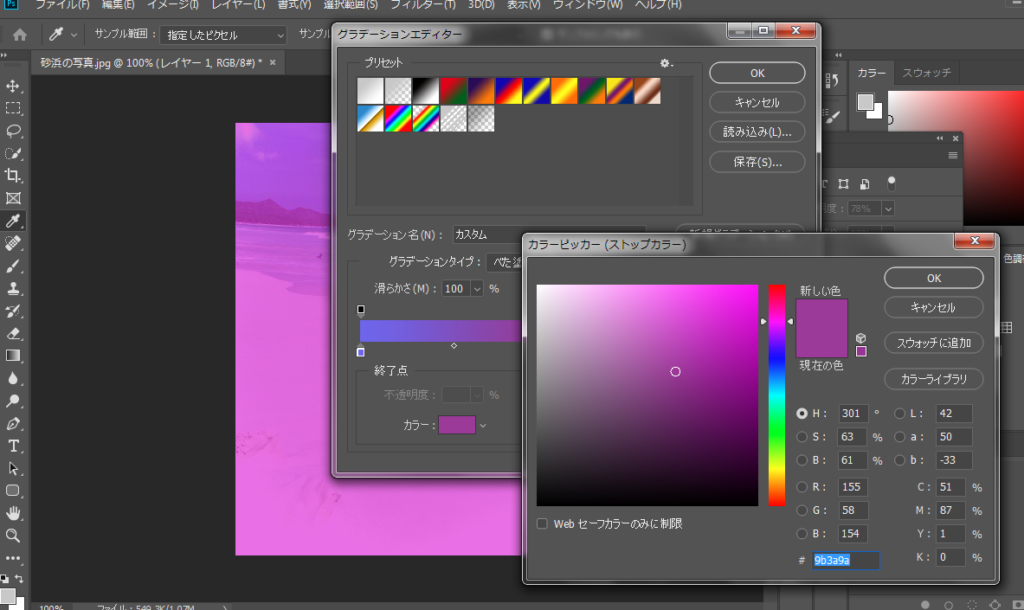
グラデーションパターンの両端のつまみをクリックしてカラーピッカーで色を選択。

③パターンによっては適宜つまみを増やすことも可能!今回は右上から青➡紫➡ピンクのグラデーションだと考察したので、つまみを1つ追加。

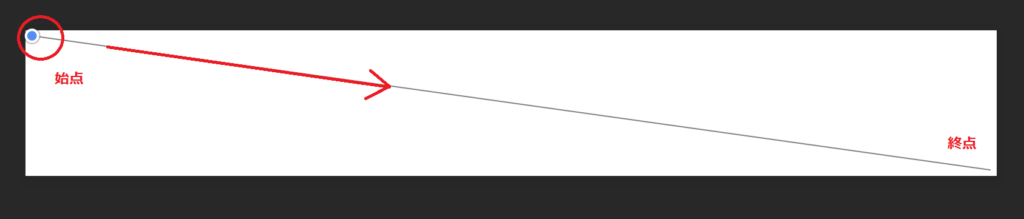
④配色が決まったら【OK】を押して画像上で始点➡終点までドラッグ

文字のクリッピングマスク方法【illustorator操作】
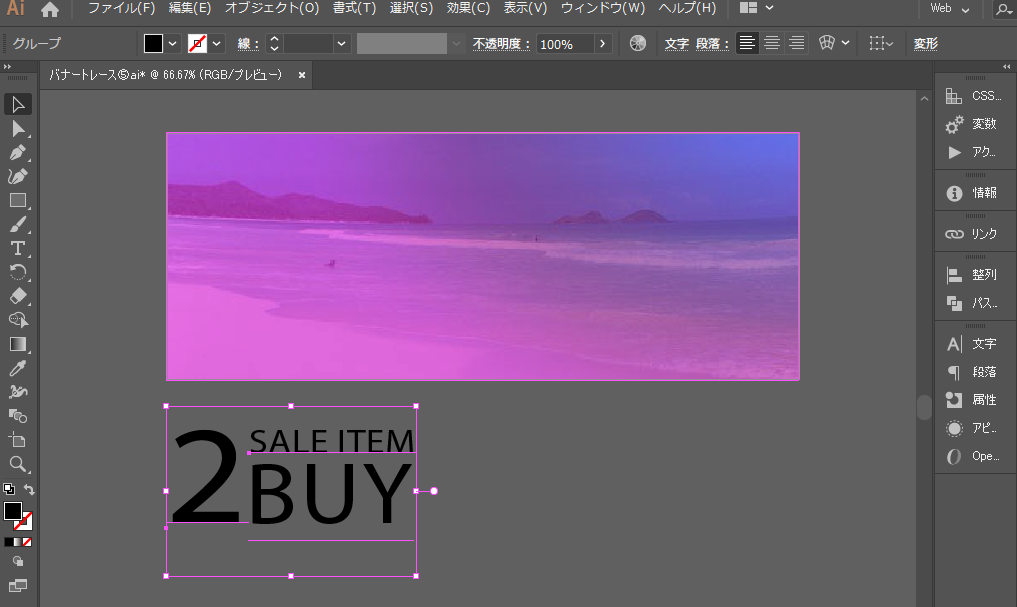
①切り抜きたい画像と文字を用意する

②文字をアウトライン化する

アウトライン化についてはこちら↓
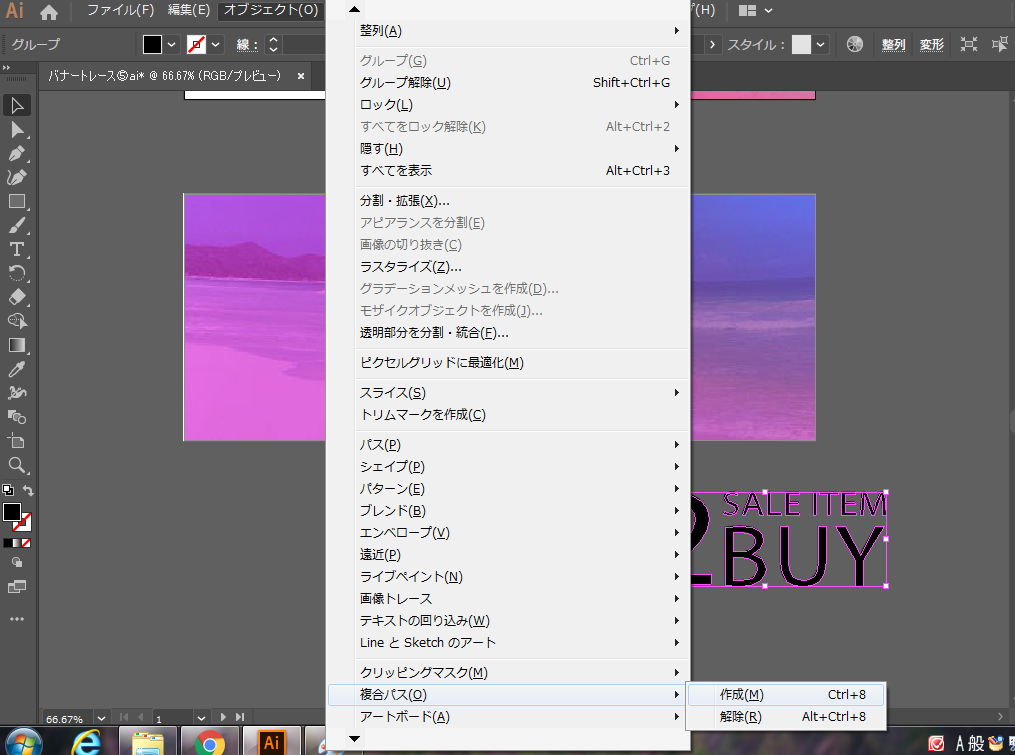
③オブジェクトを選択した状態で「オブジェクト」➡「複合パス」➡「作成」

④画像の上にオブジェクトを重ねる

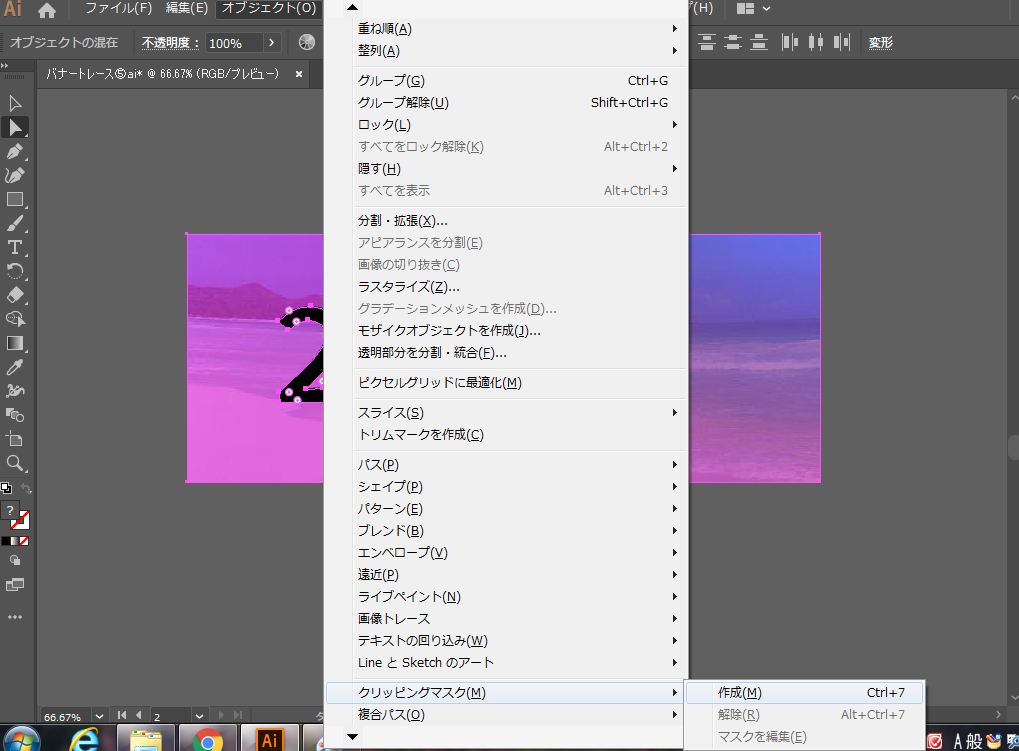
⑤画像とオブジェクトを選択した状態で「オブジェクト」➡「クリッピングマスク」➡「作成」

⑥切り抜き完了

クリッピングマスクは「切り抜き」というより、文字の部分のみ背景の画像を表示している状態なので、オブジェクト選択ツールを選択した状態で文字にカーソルを合わせると、枠線が現れて切り抜きの位置を変更できる。

難しかった点、課題
グラデーションの色味があまり似せられなかったのが課題。次回からは元画像にスポイトツール等を使用して正確な色をとってからグラデーションに適用させようと思います。




