トレース結果


Size:1002 × 798
Tool:Pinterest│illustrator
Font: HGSゴシックE │HGPゴシックM
Color:#000(ブラック)│#fff(ホワイト)│ #076EC6(ブルー)
バナー考察
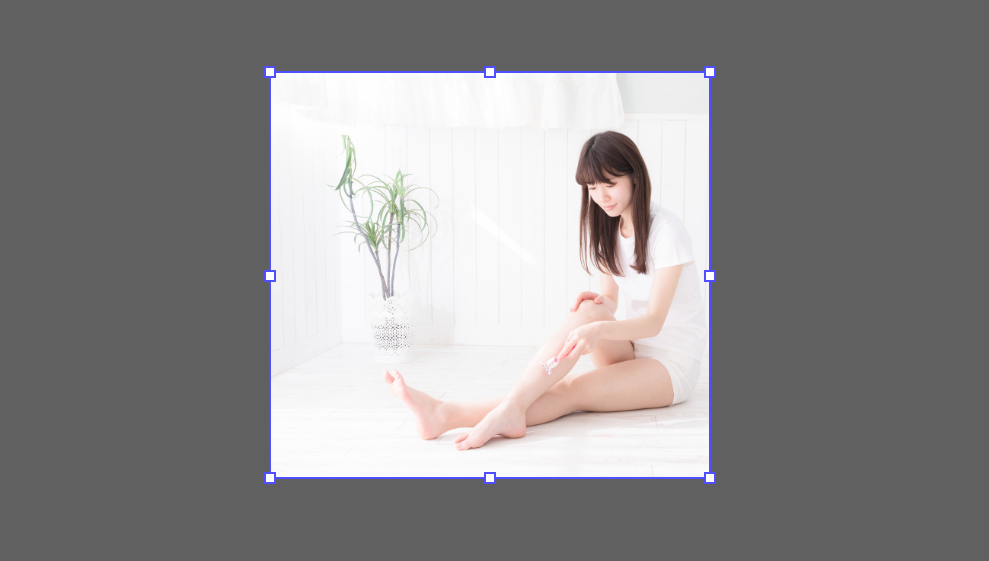
- 白を基調とした背景、さわやかな女性の笑顔、肌をやや露出した服装の写真を使うことで、 脱毛したい若い女性に訴求している
- 立体的で見やすく大きいボタンを使うことでクリック率を高める
学んだこと
画像に透明グラデーションをかける方法【illustrator操作】
①グラデーションをかけたい画像を用意

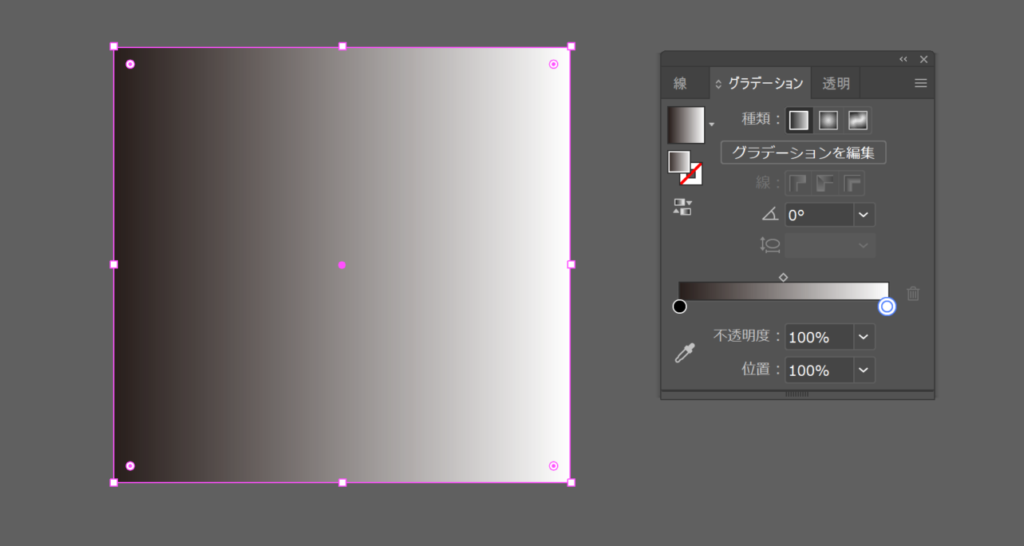
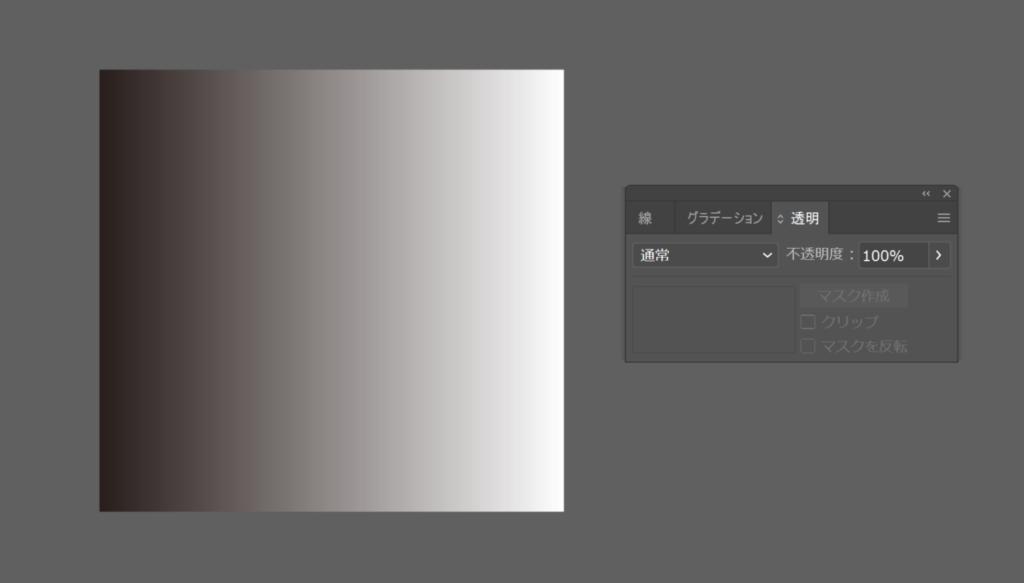
② 「長方形ツール」で画像の上に画像と同じ、またはそれより大きいサイズの長方形を作成し、「グラデーションツール」で白と黒のグラデーションをかける

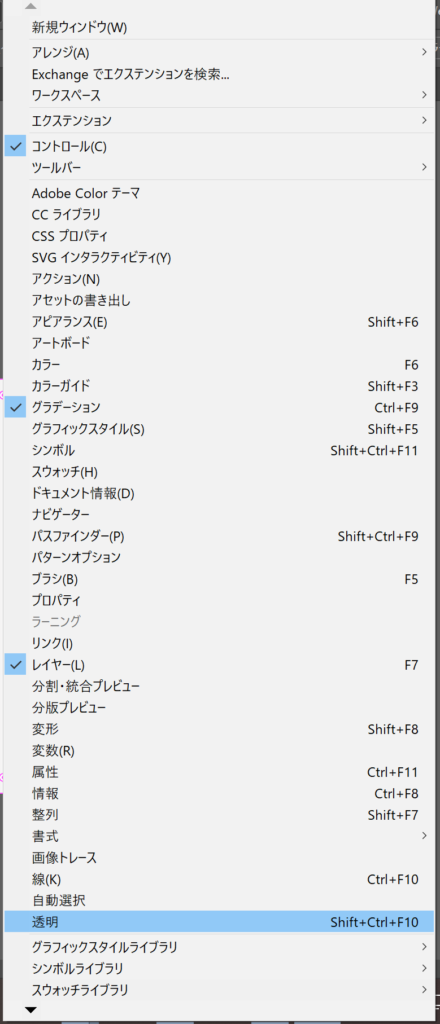
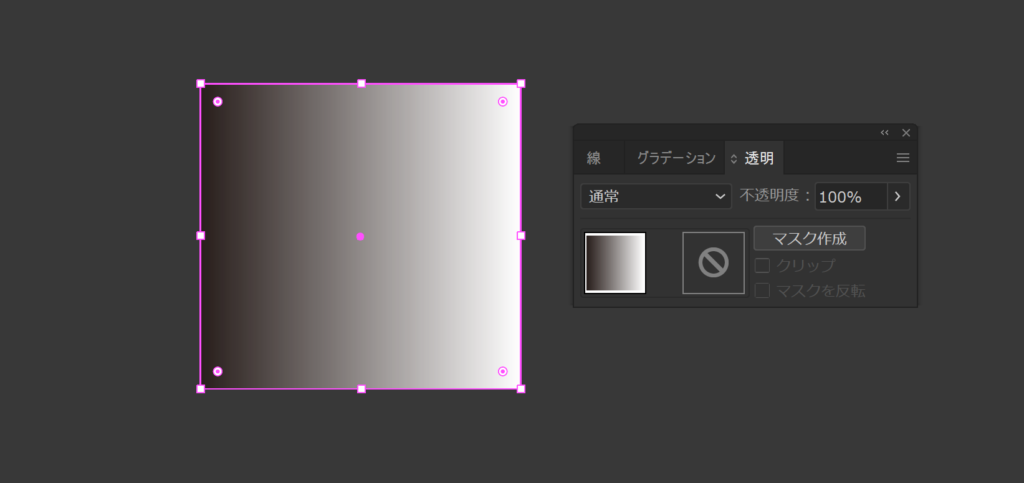
③ 「ウィンドウ」➡「透明」を選択し透明パネルをだす


④ 配置した画像とグラデーションのオブジェクトのどちらも選択して、透明パネルの「マスク作成」ボタンを押す

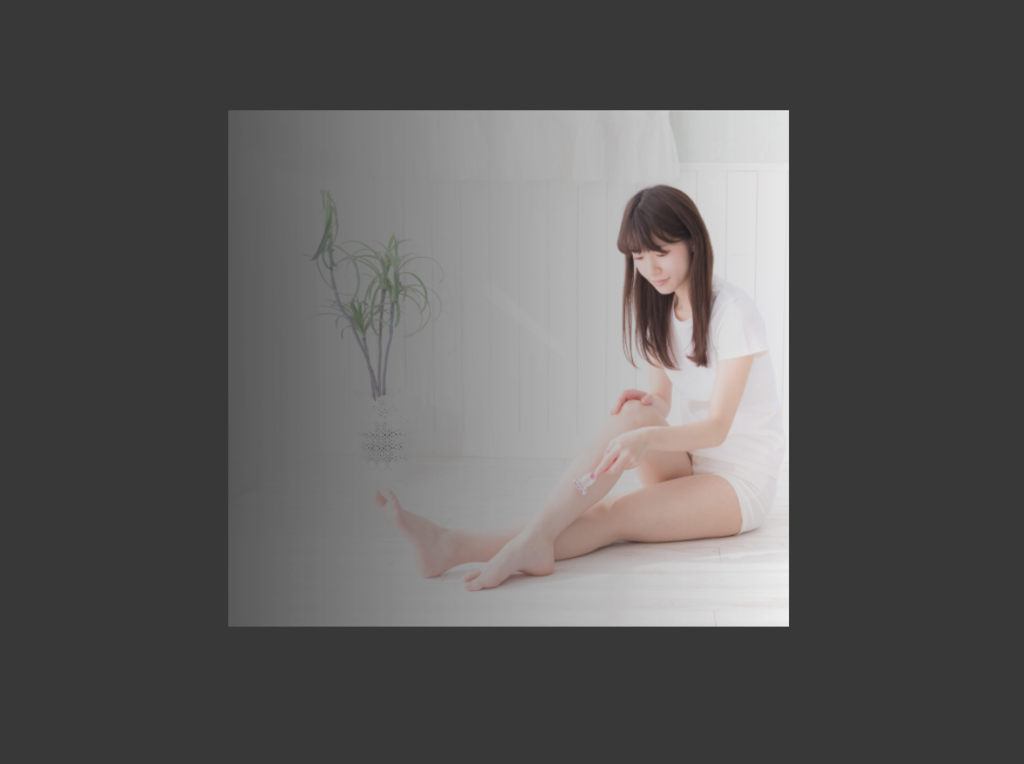
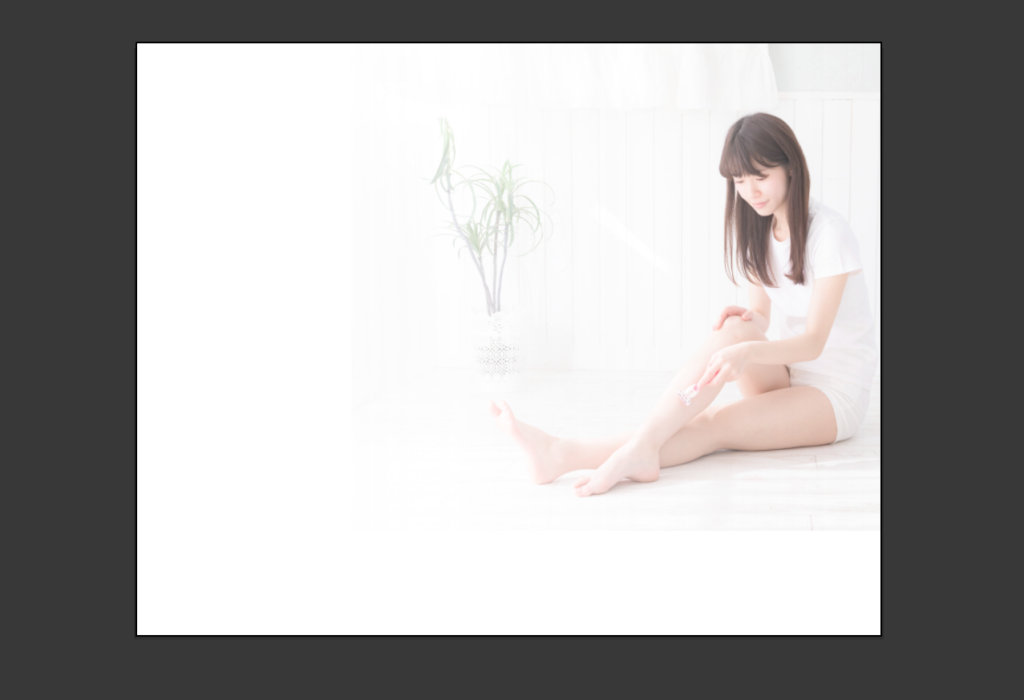
⑤完成。白の背景に重ねるとなじんでいるのが分かります。


立体的なボタンの作り方 【illustrator操作】
ボタンの種類によって色んな作り方があると思いますが、今回はグラデーションとアピアランスの操作により作っていきたいと思います。
①立体的にしたボタンの形を描画する

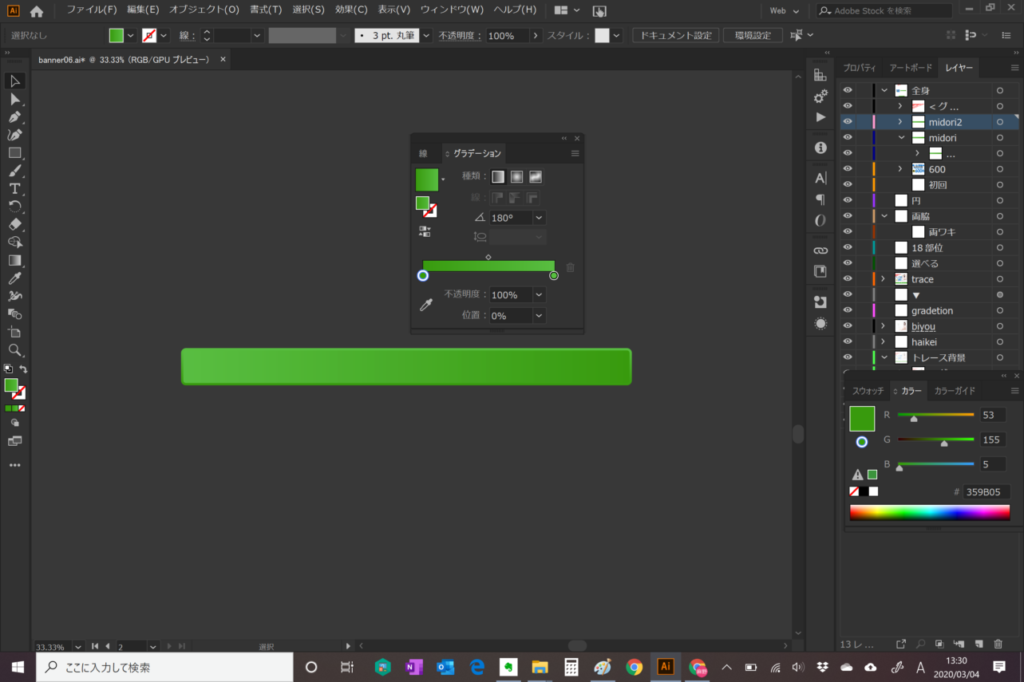
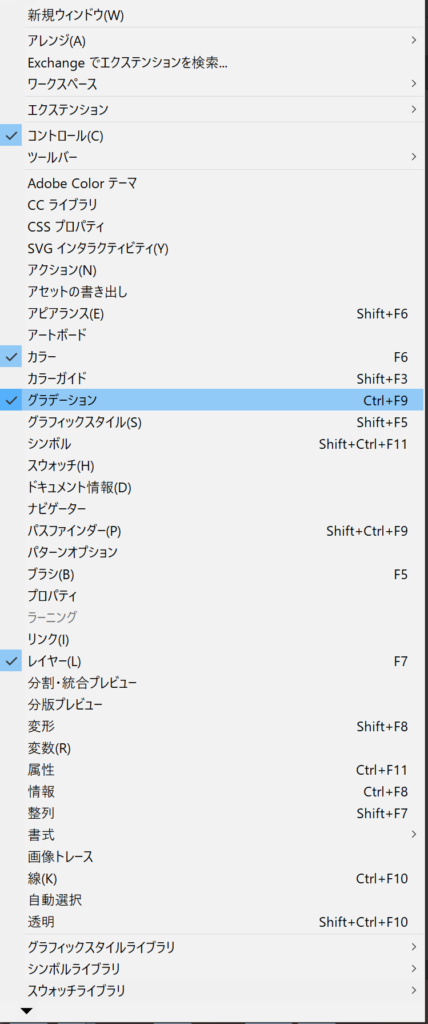
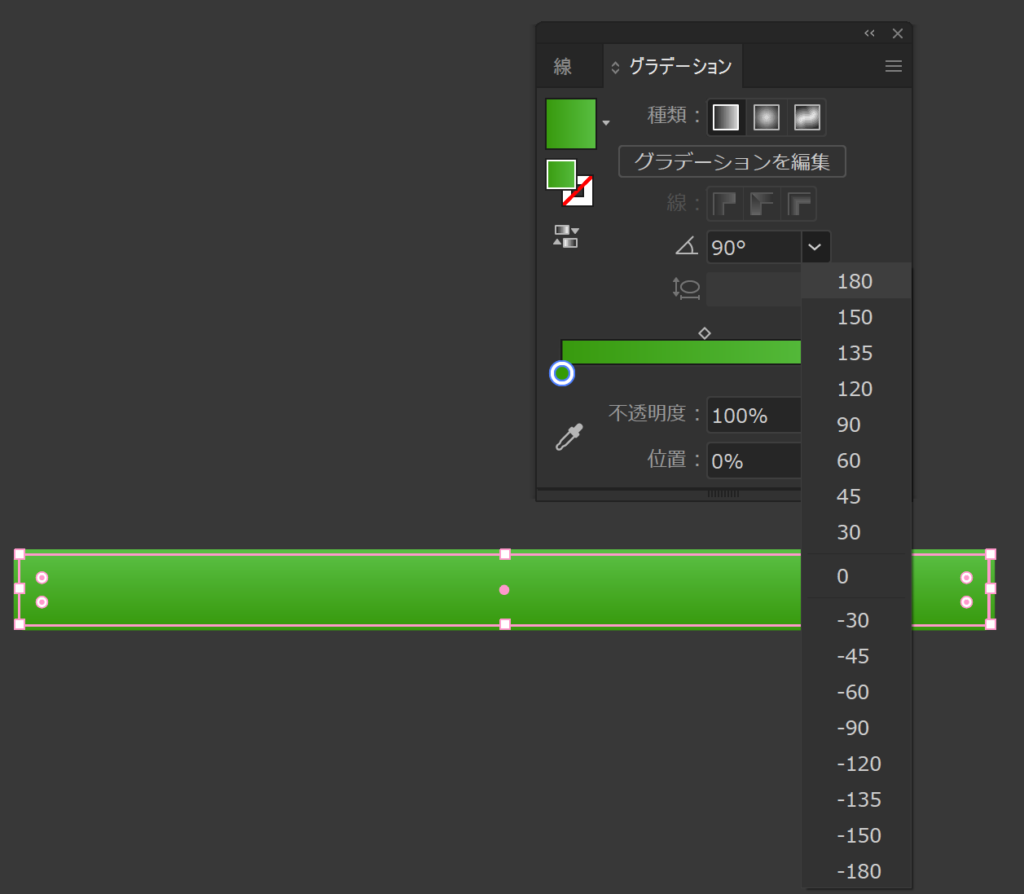
②「ウィンドウ」➡「 グラデーション」でグラデーションツールを表示

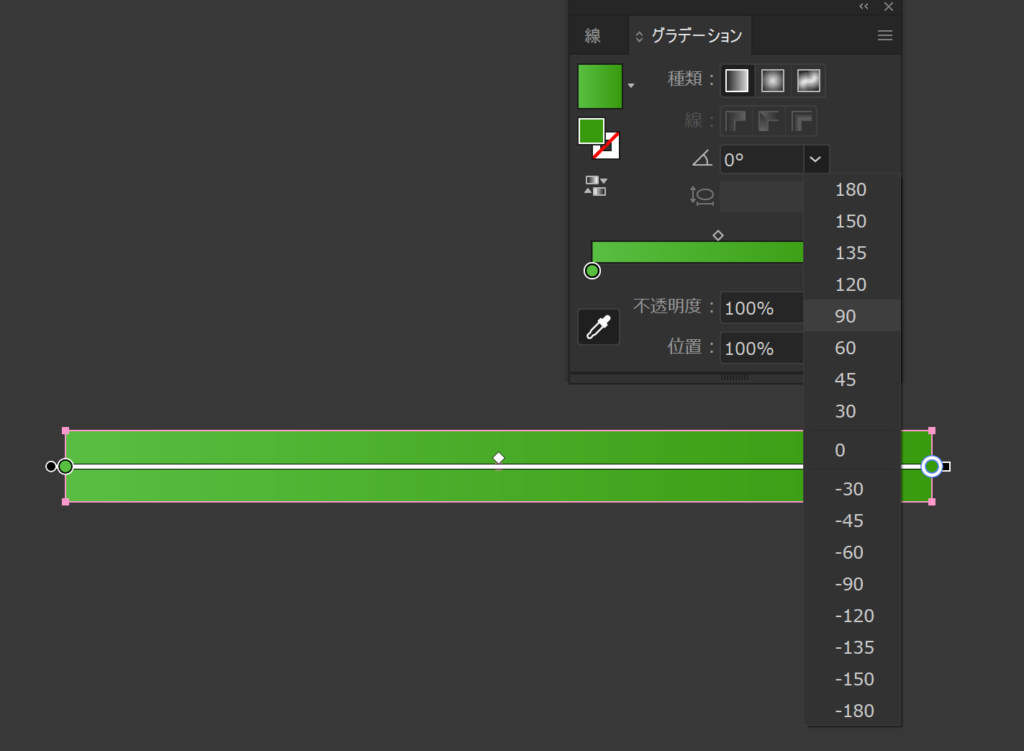
③必要な色をスポイトツールでとり、グラデーションの角度を設定する。

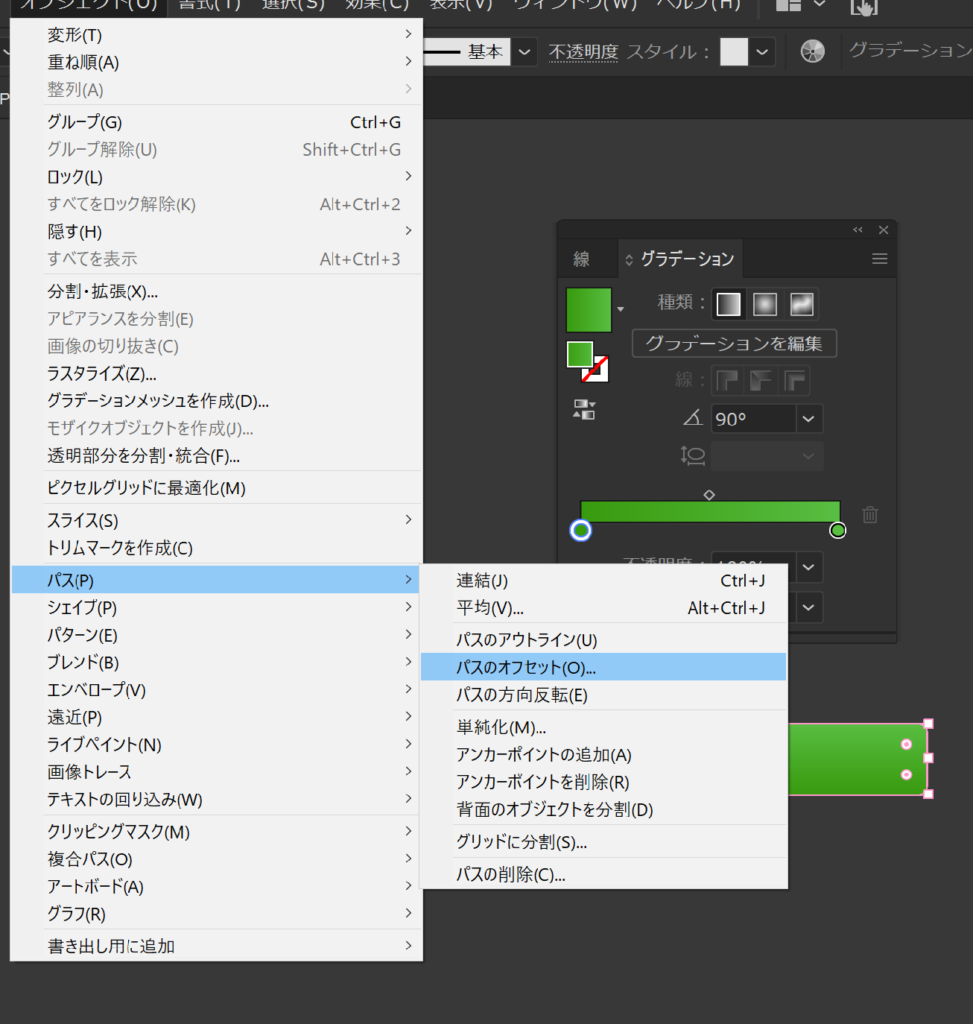
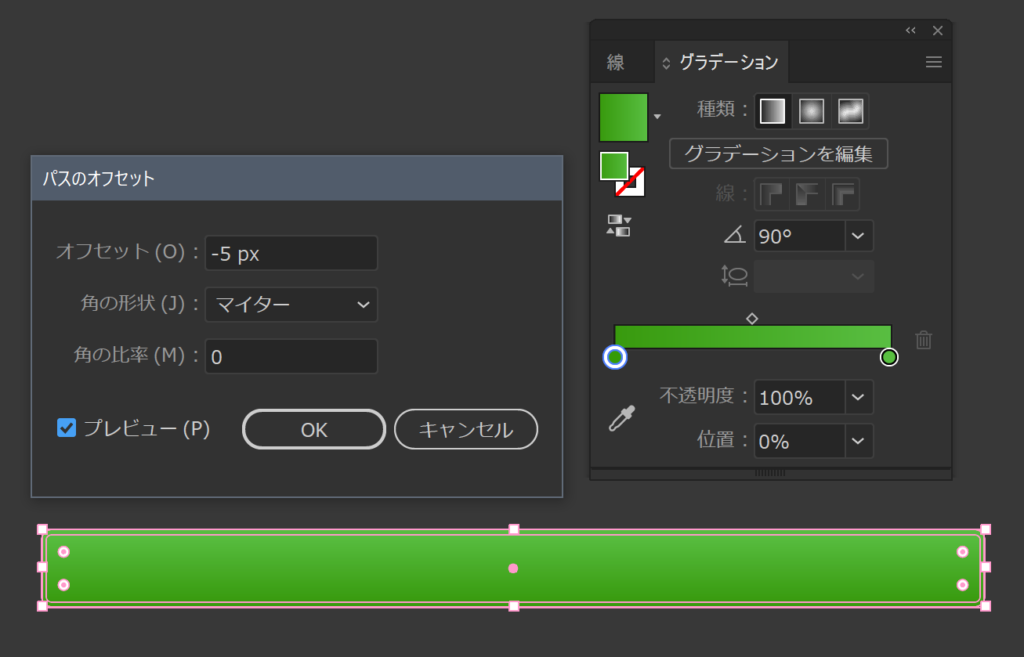
④「オブジェクト」➡「パス」➡「パスのオフセット」と進み、元のオブジェクトより小さい枠をつくるため、オフセットを-5pxに設定。数値は場合により調整する。


⑤パスのオフセットで作成した小さいほうの枠を選択したまま、グラデーションの角度を180°に変更。

⑥完成。グリーンのグラデーションが僅かなのでわかりづらいですが、立体的なボタンになりました。